There are tons of bullet point items on the proverbial SEO list, but one item in particular stands head and shoulders above the rest in terms of its overall effectiveness.
This key SEO component is so powerful because it serves both search engines and people. Oftentimes, we become so involved in site building details that we lose sight of the ultimate truth here—without people, search engines are basically useless.
So, how can you give the search engines killer juice and provide something captivating for the end user at the same time?
By constructing dynamic, descriptive <title> tags for each page of your site.
Dynamic? For each page? Sounds complicated.
My friends, this is precisely why you read my site :) It’s easy, and I’m literally giving away the solution for all you WordPress users out there.
How and Why Dynamic Titles Work

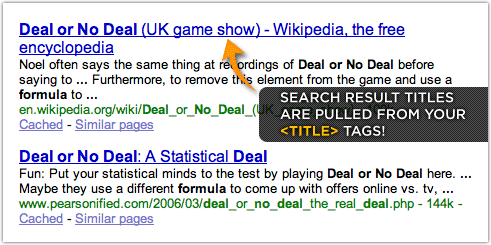
When Google, Yahoo!, and other engines cull search results, they return a title with a brief description of the linked page, as seen above. These SERPs, as they’re called, are extremely scannable, and the user’s attention is immediately drawn to the titles because they are bold, blue, and clearly distinct from the rest of the page. As you might have guessed, the titles are constructed from the actual <title> tags on the pages of your site.
Ideally, the contents of your <title> tags would not only change with every page, but they would also be indicative of the information contained on that particular page. On top of that, you would certainly want your titles to appeal to humans, because ultimately, if the title they see in the SERPs doesn’t appeal to them, they’re not going to click on it!
It’s Time to Put Dynamic Titles on Your Site
In practice, setting up your site to serve dynamic <title> tags is going to require you to get your hands dirty with some code. However, if you’re looking for the easiest possible solution here (read: no code required!), then all you need to do is grab the Thesis Theme.
Thesis allows you to edit the <title> tag on every page of your site, and better still, it lets you do so independently of the post title. This gives you more SEO power on each page than the method below does, so as far as I’m concerned, this one’s a no-brainer!
However, if you’re hell-bent on modifying your existing, non-Thesis theme, then you’ll need to add the following line of PHP between the <title> tags in your theme’s header.php file:
<?php if (is_single() || is_page() || is_archive()) { wp_title('',true); } else { bloginfo('description'); } ?> — <?php bloginfo('name'); } ?>
Grab the code above, or simply copy and paste it from this text file into your header.php file.
The End Result
Once you’ve made the changes to your header.php file, you’ll be in business with a completely dynamic titling structure that is guaranteed to serve you well in Google, Yahoo!, Bing, or the search engine mashup of the moment.
Also, I constructed the PHP so that on the home page of your site, the title will be the name of your site with the associated tagline from your WordPress administration panel. You can enter both of these values under the Options tab, and you’ll need to do that in order to take full advantage of this handy snippet of code.
 Other than that, the title tags across the rest of your site will be based on the value that you enter into the Title field in the Write Post or Write Page sections of your WordPress administration panel.
Other than that, the title tags across the rest of your site will be based on the value that you enter into the Title field in the Write Post or Write Page sections of your WordPress administration panel.
At this point, I can see the wheels in your head turning, and for good reason! When your <title> tags are constructed this way, you can exercise precise control over what information searchers will see.
This is powerful stuff.
Now, the only thing separating you from traffic, fame, and fortune is your ability to construct compelling headlines and to engage your audience.