 Yesterday marked the long-awaited launch of the new Blog Herald. Along with a new set of clothes, the Herald received a complete re-write of the WordPress back end that controls the content presentation. If you can’t dig the spartan design, then maybe the geek in you can dig on how I extended WordPress to precisely control things like post display, WordPress pages, and even feed lists. Without further ado, let’s take a little tour of the new Blog Herald!
Yesterday marked the long-awaited launch of the new Blog Herald. Along with a new set of clothes, the Herald received a complete re-write of the WordPress back end that controls the content presentation. If you can’t dig the spartan design, then maybe the geek in you can dig on how I extended WordPress to precisely control things like post display, WordPress pages, and even feed lists. Without further ado, let’s take a little tour of the new Blog Herald!
A word (or two) on the look
The color and elemental balance of the new Blog Herald is not striking enough to really elicit “ooohs” and “ahhhs” from everbody at first glance, but I think the true beauty of the design lies in its functionality. Then again, we’re talking about a news site, and I don’t really get that wow factor when I visit the New York Times, either. The truth is, though, that the Times’ design is amazing because it handles all that content so beautifully, and it also offers readers tons of avenues for exploration. I’m sure that no two people use the site the same way, and I think that’s remarkable for a design of any magnitude.
I had hoped to bring a similar dynamic quality to the Blog Herald, and as a result, I sculpted a three-column front page layout that offers readers all the different types of content in one quick glance. Essentially, the new Blog Herald has three main “sections” (for those of you who like to think of this sort of thing in newspaper terms):
- News articles
- Feature articles – in-depth news and/or commentary from a BlogHerald staff member
- Blog Network Information and Blogger Jobs
On most monitors, this information is immediately accessible at first glance. Therefore, regular readers ought to be able to distinguish new content from that which they’ve already read in the blink of an eye. On top of that, the new design is structured so that ALL the new content gets pushed to the top of the content presentation area, so you can be absolutely certain that the stuff you see first is the newest, freshest info from the Blog Herald.
Oh, and the footer…Basically, the footer serves as the hub for additional site information, but it’s main purpose is simply to define the design. Also, I thought the inclusion of a Flickr stream was a nice touch, because not only is it dynamic, but it also offers you a new way to “get lost” while browsing. It’s got that element of surprise, because you never know what you’re going to stumble upon after the clickthrough!
Post display – separating features from regular news
Note: for those of you familiar with WordPress template code, this section will make a lot of sense. For the rest of you, I think you’ll probably still be able to understand and appreciate what’s going on here…I hope, anyway :)
Because of the way content needed to be displayed on the home page, I was not able to use existing template code (take K2, for instance) to dictate the layout. As a result, I wrote a completely customized theloop.php file to handle the content presentation for all pages of the site.
The first challenge was to separate the most recent featured post from the rest of the news items. To do so, I constructed a special database query whose sole purpose was to identify the ID of the most recent feature post. It looks like this:
<?php $my_query = new WP_Query("category_name=Featured&showposts=1"); while ($my_query->have_posts()) : $my_query->the_post(); $do_not_duplicate = $post->ID; endwhile; ?>
Next, I wanted to display the recent news items with the exception of the feature post, which I wanted to style differently and place in a separate location. Basically, all I had to do was loop through the posts conditionally, leaving out only the post whose ID matched that of the most recent featured post. The code looks like this:
<?php if (have_posts()) { while (have_posts() && ($post_count < $front_page)) : the_post(); if ($post->ID == $do_not_duplicate) continue; update_post_caches($posts); ?> <!–– display code goes here ––> <?php endwhile; } // end if ?>
The $post_count and $front_page variables in the above snippet were used to determine how many posts would be displayed in the leftmost column of the home page. In an attempt to balance the home page, I chose to only display the three most recent news items with text in that area of the page. Using this code actually stops the default query in its tracks, essentially pausing it while it’s in action. This is key because we’ll leverage it later to display the rest of the recent news items.
The featured post and why it’s uber cool
Stylistically, the next element that needs to be presented is the featured post at the top of the second column. Fortunately, I’ve already run a query (now stored under the variable $my_query) to identify the latest featured post, so all I have to do now is extract the post and display it however I want:
<?php while ($my_query->have_posts()) : $my_query->the_post(); $current_post = $post->ID; $feature_picture = get_post_meta($current_post, "Feature Picture", true); ?> <!–– display code goes here ––> <?php endwhile; ?>
Everything in the above code looks kosher until you notice the $feature_picture variable, which requires an additional explanation. In order to properly balance the home page, I felt as though it was necessary to have a picture smack dab in the middle to separate and identify the different areas and types of content. One thing I didn’t want to do, however, was affect the featured post itself in any way. I didn’t want authors to be restricted to including pictures in the posts with special class styles, and I didn’t want to affect the_excerpt() whenever featured posts appear in the archives or in searches.
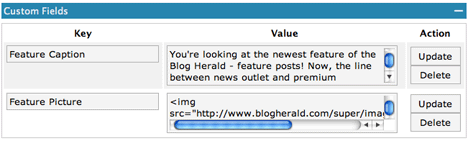
In order to solve this problem, I incorporated the use of two custom fields – one to handle the picture, and the other to handle the teaser text that intices you to read the featured post. Custom fields in WordPress are things that carry a serious wow factor, and they make you realize just how powerful and extensible WordPress can be in the right hands. Seriously, your boundaries are almost limitless. Very cool.

Now, whenever Blog Herald authors want to write a featured post, all they have to do is fill in two custom fields using pre-defined keys (Feature Picture and Feature Caption). For the picture, they do a simple <img> reference, and for the caption…all they have to do is write a little paragraph. Once they’re done, the custom WordPress loop magically publishes the content to the homepage in a professional, organized fashion.
Publishing the rest of those recent posts…
We’ve already published the three posts in column one, but now we still need to publish the remaining 12 latest entries (or at least their titles) underneath the featured article in column two. Earlier, we “paused” the default WordPress loop while it was in action, so at this point, all we have to do is call it back up in order to complete its iterations. Here’s how we do it:
<?php if (have_posts()) { while (have_posts() && ($post_count < $front_page)) : the_post(); if ($post->ID == $do_not_duplicate) continue; update_post_caches($posts); ?> <!–– display code for remaining posts goes here ––> <?php endwhile; } // end if ?>
In addition to loops, I implemented a healthy dose of conditionals to dictate the post styling and output on different pages. For instance, you’ll notice that single posts have content areas that are wider than those on the home page of the site. Also, if you look at a search results page, you’ll see that I’ve used excerpts from the posts in favor of posting only titles or the entries in their entirety.
Bells, whistles, and an explanation of the goodies
To round out the new Blog Herald’s functionality, it was necessary to implement some top-notch WordPress plugins. Naturally, we’ll start at the top…
- The feeds from Blog Network Watch and Blogger Jobs in the rightmost column are handled with a slightly modified version of the outstanding Feed List Plugin.
- The Flickr stream in the footer runs on the outstanding FlickrRSS Plugin from Dave Kellam.
- The recent comments section of the footer is handled by Brian’s Latest Comments, a plugin that was in use on the original Blog Herald (although I modified it slightly to work here).
- Last, we have the Gravatar Plugin, which allows for the inclusion of personalized ID pictures inside comments. You know those sites where you see people’s ugly mugs next to their comments? Yeah, those are gravatars. I still need to get mine…
The bottom line
Love it or hate it, the new Blog Herald is the equivalent of moving into a new office. Unlike the old office space, this one is category 4 hurricane-proof, and those who work there love how simple, flexible, and robust their work environment has become.
All I hope is that I’ve created something that will allow the Blog Herald team to further establish itself and facilitate its move towards becoming a top-notch online publication.