This article is deprecated, but it remains here for historical reference purposes.
How long do people browse your site when they visit? Less that 15 seconds? For me, this was the overwhelming average for the first four months of this site’s existence. What’s worse, typical visitors were only visiting one page of the site, almost never clicking through to an internal page.
 These crappy metrics were a major motivation behind the layout of my new design, and now that I’ve got a few weeks’ worth of data, I’m pleased to share some foolproof information that will help you connect more directly with your visitors. Hey, it might help you make more money, too!
These crappy metrics were a major motivation behind the layout of my new design, and now that I’ve got a few weeks’ worth of data, I’m pleased to share some foolproof information that will help you connect more directly with your visitors. Hey, it might help you make more money, too!
How much is a click worth?
Although most of you probably take it for granted, it’s actually pretty special when a reader clicks on a link on your site. A simple action like this speaks volumes – about your content, about the reader, and about your design.
- First, you’ve written something engaging enough to intice your reader to commit to clicking on something that you’ve more or less recommended to them.
- Second, you’ve clearly captured the reader’s attention. Ninety-nine percent of the time, clicks are intentional gestures – they only come about because a reader has committed to your recommendation, and they’ve decided to follow through with a click.
- Third, your design is obviously structured well enough not only to draw attention to the content, but also to instill a certain degree of trust in your readers.
If you can’t generate clicks, you can’t get readers to delve into your site and explore your body of work. Pearsonified version 1.0 was a study in poor click generation, with an average of about 1.4 page views per visitor. I don’t have any information on average page views across the web, but I’m betting that 1.4 is hideous, comparatively speaking.
I had a sense that this was something that was keeping me from taking this site to the next level, so I decided to do something about it with pearsonified v. 2.0, which is what you’re seeing now (edit: version 2.0 is a thing of the past as of Oct. 2, 2006, but the teasers live on!).
You see, on my old design, I featured my newest post in its entirety on the home page. Most of my visitors would read the new offering, decide that my mental barfing wasn’t worth commenting on, and then exit the site. Who could blame them? All the new stuff was right there for them to read, and there was really nothing else to intice them to delve deeper into the site.
If you’re reading this, then you’ve probably clicked through my main page to get here. In the process, you’ve made me extremely happy by showing me your dedication, and you’ve also likely noticed that I only show you “teasers” on the front page of the site. Of course, this is completely by design, as I want to get you in the habit of clicking (and hopefully commenting) while you’re here.
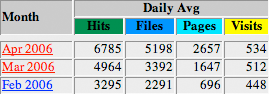
 Well, after almost three weeks of blogging in this new design, I’m here to tell you that the teaser strategy works. It works like a champ. In this amount of time, my pageviews have increased nearly 500% daily, bringing in around 5.2 pageviews per visitor. Once again, I don’t have any statistics to compare these numbers to, but I’d be willing to bet you that 5.2 pageviews per visitor places me on the happy side of the pageview spectrum.
Well, after almost three weeks of blogging in this new design, I’m here to tell you that the teaser strategy works. It works like a champ. In this amount of time, my pageviews have increased nearly 500% daily, bringing in around 5.2 pageviews per visitor. Once again, I don’t have any statistics to compare these numbers to, but I’d be willing to bet you that 5.2 pageviews per visitor places me on the happy side of the pageview spectrum.
Still not impressed? Think of it this way: if I had ads placed on every page of the site, I would be getting almost five times more ad impressions than I got under the old design. On a really popular site, like this one, that could make a huge difference in income.
So, let’s try this again – how much is a click worth, anyway?
I say it’s worth a lot. A click is a vote of confidence in your site, and I’ll take all of those I can get!
The bottom line
If you’ve got full-body posts on the main page of your blog, change things up a bit and try implementing teasers like I’ve done here. Your pageviews ought to increase dramatically, and I think this approach will also inspire you to write more creative, more interesting opening paragraphs for your entries!
Update: On April 7th, my pageviews per visitor hit an all-time high of 6.6! I’m telling you – the teaser approach is MONEY.